8 Examples of Hot Real Estate Web Design Trends in Action
Just like any creative art, real estate web design trends are constantly changing. While some become fads and fade out with time, other design trends become classic features found in all the must-have websites.
As a real estate professional, you likely don’t have time to keep up with real estate website design trends - yet we know you want to have a great website that is not only beautiful, but also profitable. Ultimately, it is about bringing in leads and building your brand image.
With that said, we’ve curated some of the top real estate design trends so you can see them in action. Take some time to browse through the sites mentioned below and consider how adding any of these design trends to your website could help take it to the next level.
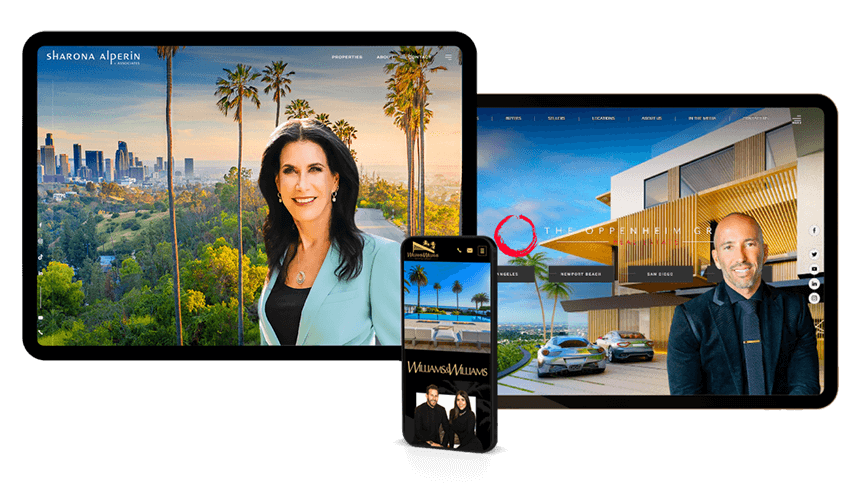
#1: Fully Responsive Website Design

Today’s consumers want your real estate website to be compatible with all of their mobile devices - even the ones that haven’t been invented yet. Not only does responsive website design make your website more functional, it also improves the user experience - making it easier for your viewers to interact with your site from all of their devices.
Staying ahead of the consumer in navigability and user-friendliness will always set your website apart. This is likely not a fad and something that will be here to stay.
#2: Full Screen Video Backgrounds
If full screen video backgrounds are done correctly, they can captivate your audience - keeping them on your site for much longer than a traditional, static website. Professional web designers integrate the fastest video loading technology with the most advanced graphics to create stunningly effective real estate websites.
This real estate trend uses crisp video upon entry to captivate the user from the beginning. A short welcome video that illustrates to your visitors what they will find turns into text snippets made of hidden action buttons that will lead them where they want to go.
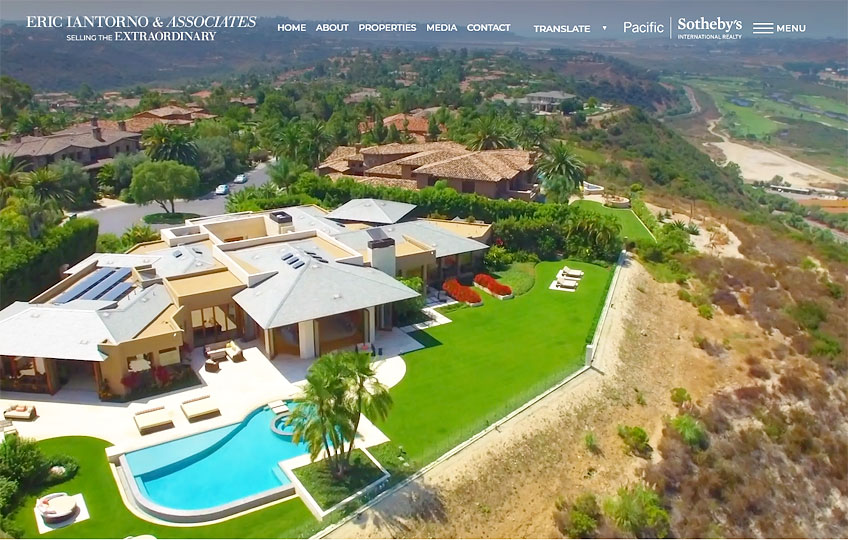
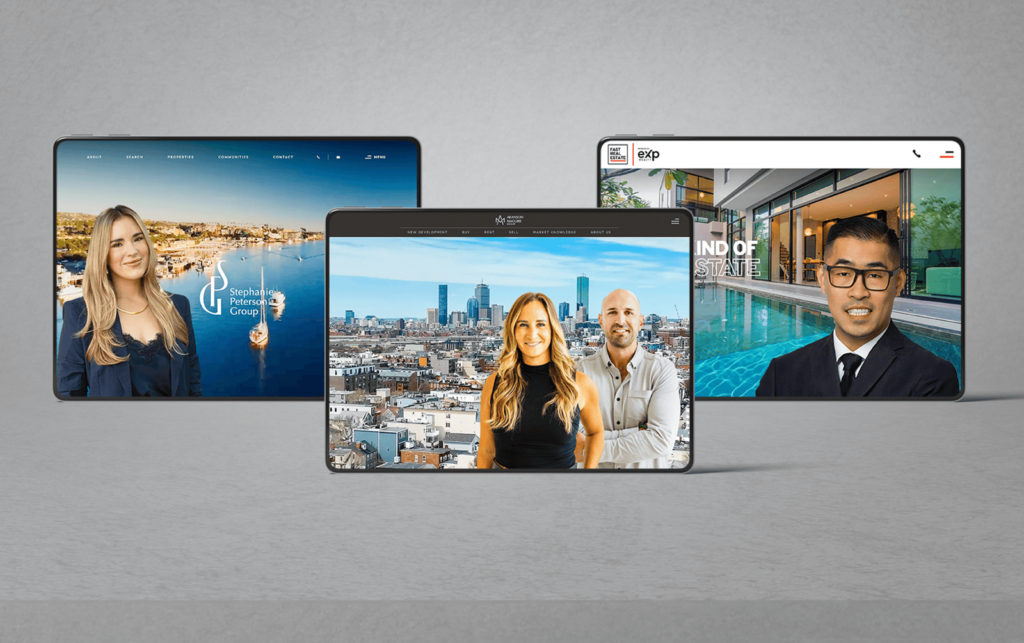
#3: High Quality Custom Photo Backgrounds
Here is an excellent example from our blog of the effect that high quality custom photo backgrounds can have on the overall appeal of your real estate website. These websites have undergone tremendous overhauls and adding large, sharp photo backgrounds helps to make them captivating.
The key to mastering this technique is to make the images automatically resize according to the device. If someone comes to your site from an e-mail link on their phone, they should be able to get just as much out of their mobile device as they would from their desktop.
When updating your website images, examine:
- Quality of the Color
- Size of the Image
- Image Placement
- Using Professional Photos
- Speeding Up Image Load Time
- Employing Advanced Software and the Latest Techniques
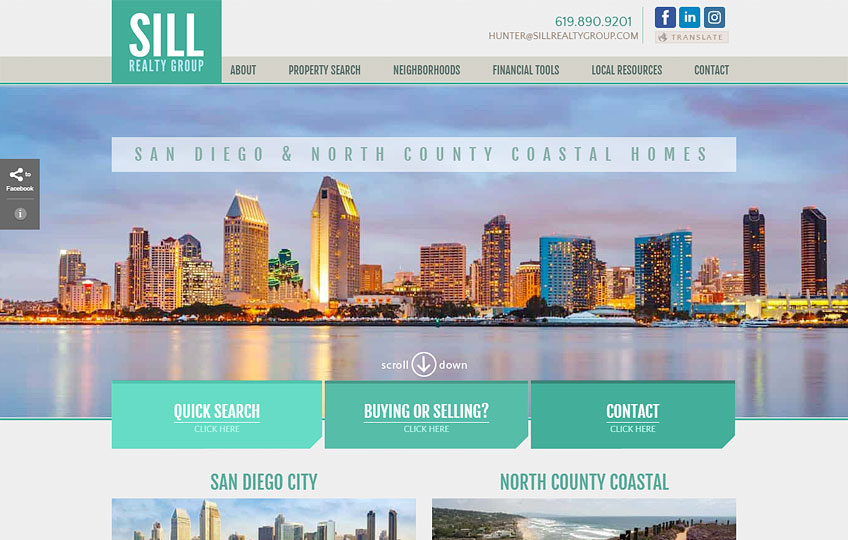
#4: Flat design
Flat design is well known among modern website designers. This style is adding versatility and modernism to websites using moderate color schemes and streamlined features. This design is characterized by a combination of typography and scrolling effects.
Large Topography: Flat designs use different styles of limited text to make a big impact on visitors. Words in large bolded text like “My Home” or “Search [City]” are used to lead the user subtly and strategically.
Parallax scrolling: Scrolling effects are also part of the overall flat design. Enabling users to scroll through the entire website rather than clicking from page to page is one of the hottest real estate trends today. This feature makes browsing easier for mobile users which is a big reason for its recent popularity.
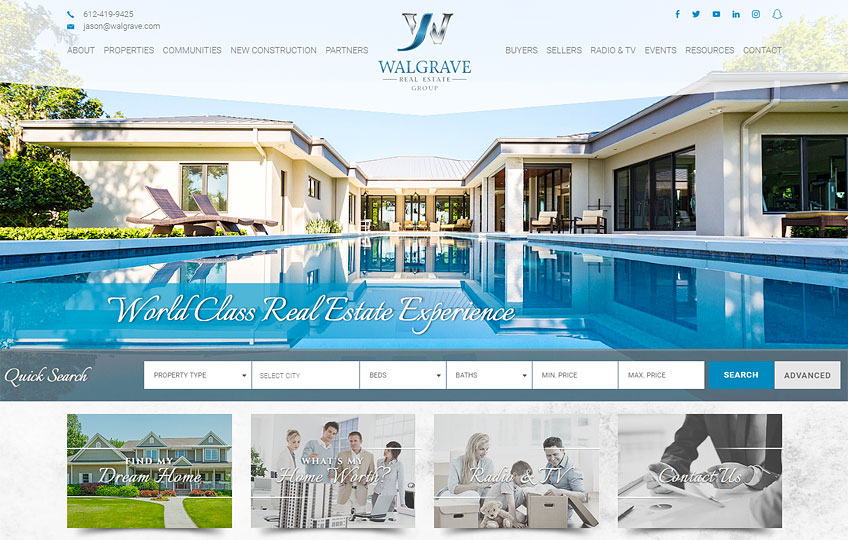
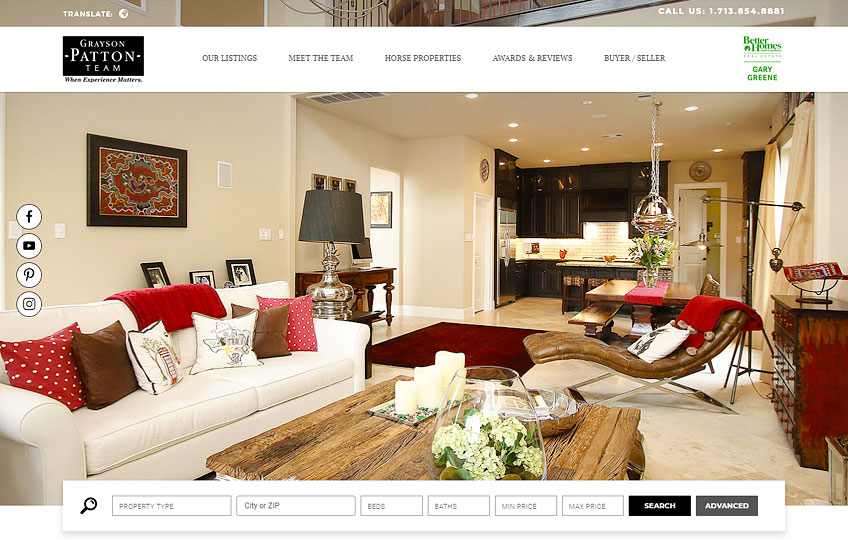
#5: Simpler Search Bars
Fading away are the long 10 preference search bars that used to typify real estate websites. Even the national portal sites are scaling back on this feature and instead opting for simpler search bars.
By enabling users to click directly on a community action button, the search has already begun with little effort on the user’s part. This is a great way to improve your user stay time; the amount of time users spend on your site per visit on average.
#6: Animated Ghost Buttons
Ghost buttons give your website a futuristic appeal. Plus because they are unobtrusive, they are a pleasant way of directing your visitors through your website without being overbearing. Animated ghost buttons can be designed in a number of ways.
Hover buttons are one of the most popular ghost buttons. They are invisible until the user hovers over the text. Sensing the cursor, the text turns into an action button that leads the user to the next step in the process.
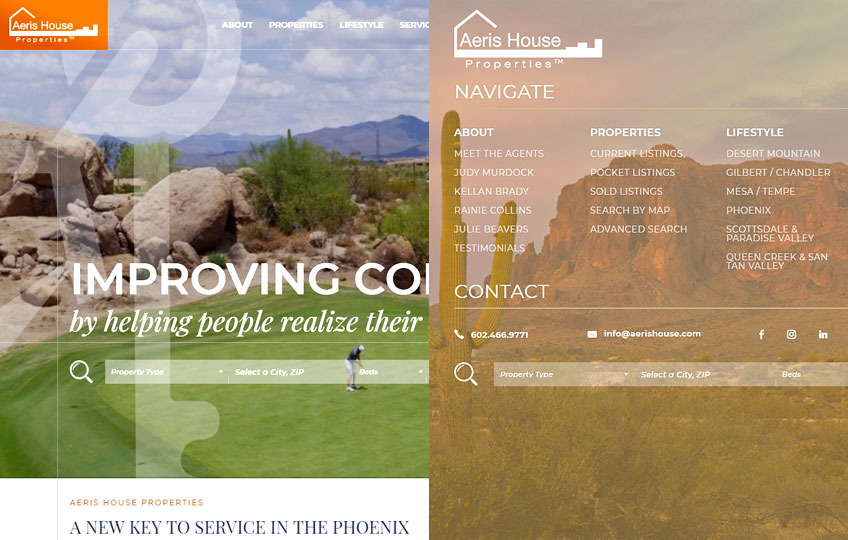
#7: Flyout, Slideout and Hidden Menus
As your users enter your site after a few seconds, action buttons fly to the center from the edge of the screen. Sometimes you can have an entire hidden menu like the top toolbar that drops down when you hover over it. Other times it can be action buttons that say:
- “Search [Community Name] Now”
- “Contact Agent”
- “Read Blog”
- “Sign Up for Newsletter”
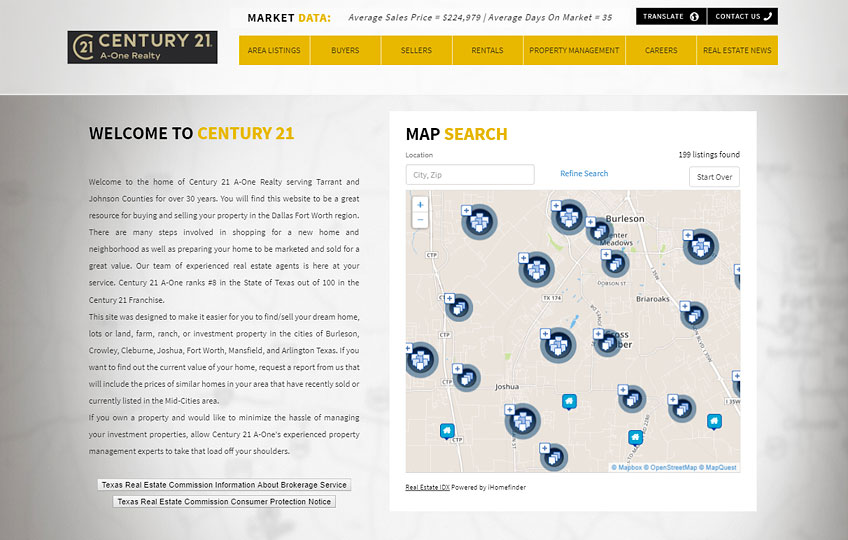
#8: Interactive Google Maps
When you integrate Google Maps into your website, the possibilities become endless. A professional web designer can even customize the look and interactivity of your maps. Users can click on a specific neighborhood or part of the city or even drill down to find directions to local events and locations, i.e.:
- Amusement Parks
- Arenas
- Bars
- Bowling Alleys
- FedEx/UPS
- Grocery Stores
- Malls
- Museums
- Nearby Parks
- Nightclubs
- Post Office
- Public Pools
- Recreation Centers
- Restaurants
- Salons
- Shopping Centers
- Stadiums
- Utilities
Being the top resource for neighborhood information is part of what makes successful real estate agents. When those moving into your area from out of town can find homes, pricing, how-to guides and interactive maps on your website, you are going to fly right past your competition.
What Can You Do?
Are there other things you could be doing to make your real estate website work better at bringing in leads? Is your web design turning prospective buyers off? You can find out right now with a free consultation with an Agent Image design specialist.
Incorporating these and other features into your website layout and design can attract more buyers and sellers than any other agent in your area. Take a look at these extraordinary transformations we’ve done to see how, and then give us a call.